What is Electron JS? (A Basic Guide)

Aamir Khan
Last updated:

TL;DR: Electron JS is a tool to create a cross-platform desktop apps that work on Windows, macOS, and Linux using web technologies like HTML, CSS and JS.
Why electron exists?
Before digging deeper, we need to understand why electron exists on the first place.
Earlier, we used to build desktop applications using Native Technologies of their respective Operating Systems. For example WPF .NET or WIN UI for windows, SWIFT UI for Mac.
The problem with this approach is, We have to learn the native technology and rebuild the entire software for all the platforms that we are planning to target.
Although this may or not be an issue for bigger companies, but this is definitely a problem for Startups and MSMEs.
Electron is a framework for building desktop applications using JavaScript, HTML, and CSS. It allows you to maintain one JavaScript codebase and create cross-platform apps that work on Windows, macOS, and Linux — no native development experience required.
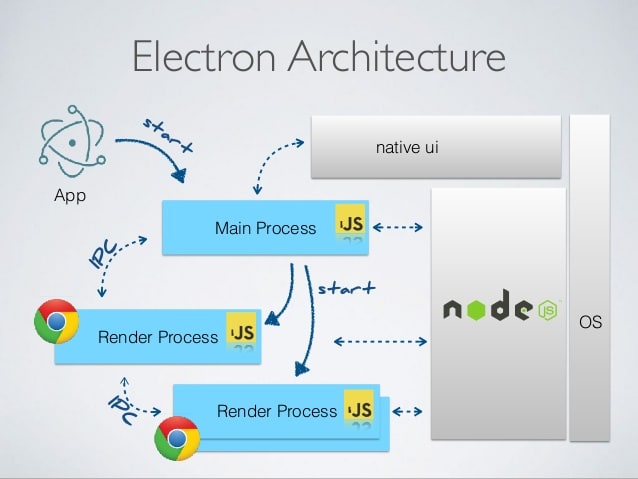
How it works?

Electron is divided into 3 process:
Main Process - All the native operations and function calling happens here.
Preloader - Intermediatory between main process and render process (for security reasons)
Renderer Process - As the name suggests, it is responsible for rendering the UI on screen.
Here is an in depth explanation of all these processes.
Electron uses Chromium, the same engine that powers Google Chrome. Even though you have access to Native API's and File Systems, It's not purely native.
Electron ships an entire browser and Node JS Binaries along the app. That's why, there have been a lot of conversations around the internet regarding this issue,
Luckily, In 2024 we have other alternatives as well. Which we will discuss later in the blog.
What electron has to offer?
There are tons of features and API's provided by electron to build the production ready application.
Here are some of the useful features that you may need:
File System
... and many more features.
Pros and Cons
Pros
Cross Platform Compatible
Huge Community Support
Ease of development
Easy to understand documentation
Cons
Unnecessary larger application size
If not done properly, you may face performance issues
Resources overkill
Competitors
If you ever want to create Cross Platform Desktop application and you don't want to go with Electron JS. There are other great frameworks, that you can use.
Such as:
Tauri - It is built on Rust by keeping performance and security in mind.
QT framework - It is a framework that supports multiple languages like C++, Python, Javascript, etc.
.NET MAUI - If you are familiar with C#, this could be a great tool for you.
And many more.
How to create a basic app?
Here is a step by step process how to create a basic app with HTML, CSS and JS: Quick Start | Electron
If you want to Create an electron app with React JS, Electron Vite is the best scaffolding boilerplate you can use.
Related Blogs

August 24, 2024

April 20, 2024

April 12, 2024